全面解析个人网页制作成品:从设计理念到完美展示的全流程实用指南
《个人网页制作成品》游戏玩法及攻略
《个人网页制作成品》是一款模拟网页设计与开发的趣味游戏,玩家可以通过游戏学习网页制作的基本知识与技能,同时享受创造与展示的乐趣。游戏不仅适合初学者,也为那些希望提升其网页设计能力的玩家提供了一条出路。以下将为玩家介绍游戏的基本玩法及一些实用的攻略,帮助你更好地享受这一创作之旅。
游戏玩法
1. 注册与角色创建
在游戏开始时,玩家需要创建一个个人账号,设定自己的角色形象。角色的设定不仅仅是外观,还会影响某些游戏功能的解锁,比如个性化的模板和配色方案。

2. 学习模块
游戏中包含了多个学习模块,从基本的HTML、CSS到JavaScript的使用,每一个模块都有详尽的教程和实用的练习。完成这些模块可以获得经验值,并解锁更多高级的网页元素和模板。
3. 制作网页
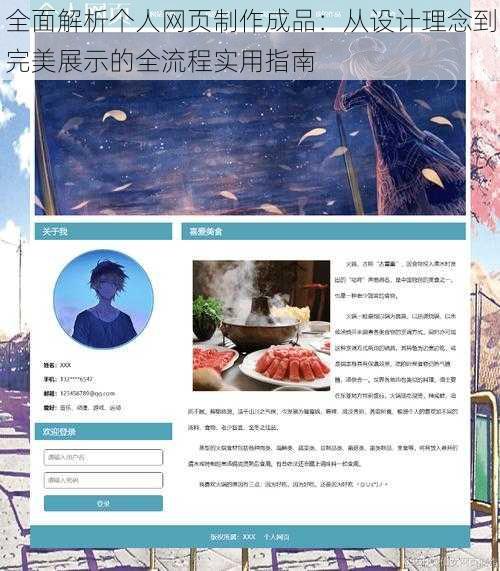
玩家可以开始制作个人网页。游戏提供了多种模板和主题供选择,玩家可以根据自己的需求进行定制。当然,玩家也可以从零开始,利用编辑器自定义网页的各种元素,比如布局、颜色、字体等。

4. 交互元素
在网页中添加交互元素是游戏的一大亮点。玩家可以通过简单的拖拽操作,把按钮、图片轮播、表单等交互组件添加到网页中。这些组件不仅美观,还能提升用户体验。
5. 发布与分享
完成网页制作后,玩家可以选择发布网页并与其他玩家分享。游戏中有一个社区功能,玩家能够看到其他人的作品,提供反馈并互相学习。
攻略分享
1. 熟悉学习模块
在游戏开始的前期,建议玩家专注于学习模块,尤其是HTML和CSS的基本知识。掌握这些基础知识后,在实际的网页制作中会得心应手。
2. 多多尝试
游戏内允许玩家反复尝试不同的模板和布局设计,不要害怕犯错。每一次尝试都是经验的积累,错误的设计也可能带来新的灵感。
3. 参考优秀作品
在游戏的社区中,查看其他玩家的优秀作品,可以是一个激发创意的好办法。分析他们的网页设计,了解如何将功能与美观平衡。
4. 学会使用CSS框架
一旦掌握了基本的CSS知识,可以尝试学习和使用CSS框架(比如Bootstrap)来提升网页的响应式设计能力。这将帮助你的网页在不同设备上都能保持良好的显示效果。
5. 定期更新
网页设计是一个不断变化的领域,建议玩家在完成初期作品之后,定期返回游戏,查看新增的模板和功能,以保持网页的现代感和时效性。
6. 加入社区交流
利用游戏的社区平台参与讨论和交流,可以获取更多设计灵感与解决方案。与其他玩家分享经验,互相评论,能够提高自己的设计水平。
结语
《个人网页制作成品》不仅提供了一种轻松愉快的方式来学习网页设计的基础知识,也激发了玩家们的创造力。通过不断的尝试与探索,玩家不仅能够制作出美观且实用的网页,还能在这个充满挑战的过程中收获成就感与自信。希望上述的玩法介绍与攻略能够帮助每位玩家在游戏中取得更好的成绩,享受网页制作的乐趣!








网友留言(0)